Edenspiekermann's Aurora Motors
Infotainment HMI UX Design for a Concept EV SUV
Overview
Tasked by the design firm Edenspiekermann, I tackled a design challenge to develop the information architecture and low-fidelity design for a multi-screen experience for the Momentum model of Aurora’s SUV line, a concept EV startup.
Aurora focuses on bridging the electric mobility gap across America while being an SUV for the hardworking, the adventurous, the families, and the everyday American who values substance and style in equal measure.
Problem
There’s a challenge when creating an infotainment system that caters to the needs of active, outdoorsy individuals that also have a busy, on-the-go lifestyle, while still being affordable for the everyday person without sacrificing aesthetics and functionality.
The goal is to develop the information architecture that includes all of the EV requirements for the 3 screens in the Momentum SUV as well as for the four smart buttons while still catering to the needs of Aurora’s target user.
My Role
UX Designer
Tools
Figma
Adobe Photoshop
Screens Studio
Solution
Utilizing my skills in UX design, automotive industry insights, and NHTSA safety regulations, I developed an intuitive information architecture and aesthetically pleasing interface for Aurora's Momentum model. Balancing functionality and affordability, I ensured the design caters to an active lifestyle without compromising usability. Integrating competitive analysis findings, the result is a user-centric design that aligns with Aurora's fictional mission of making electric mobility accessible to all Americans.
Timeline
2 weeks
Design Process
Discovery
Ideation
Design

Benchmarking
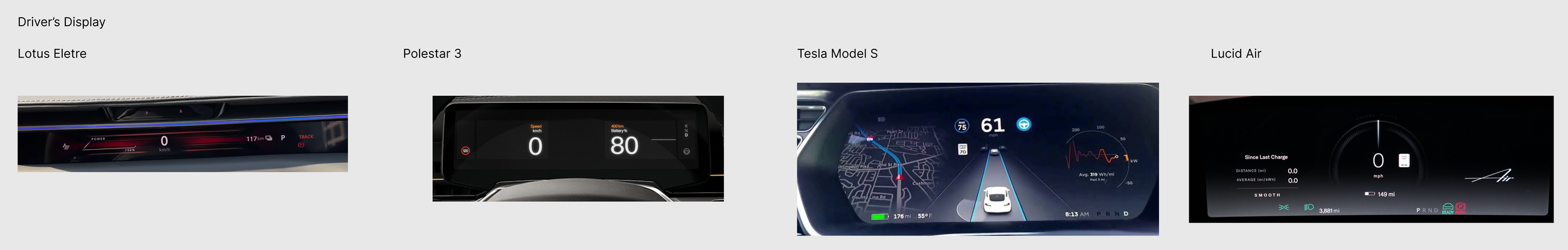
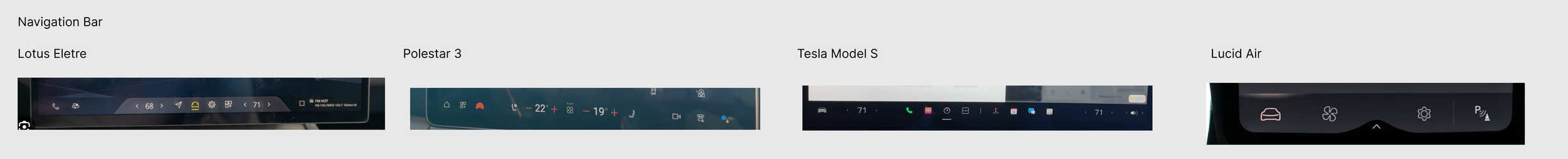
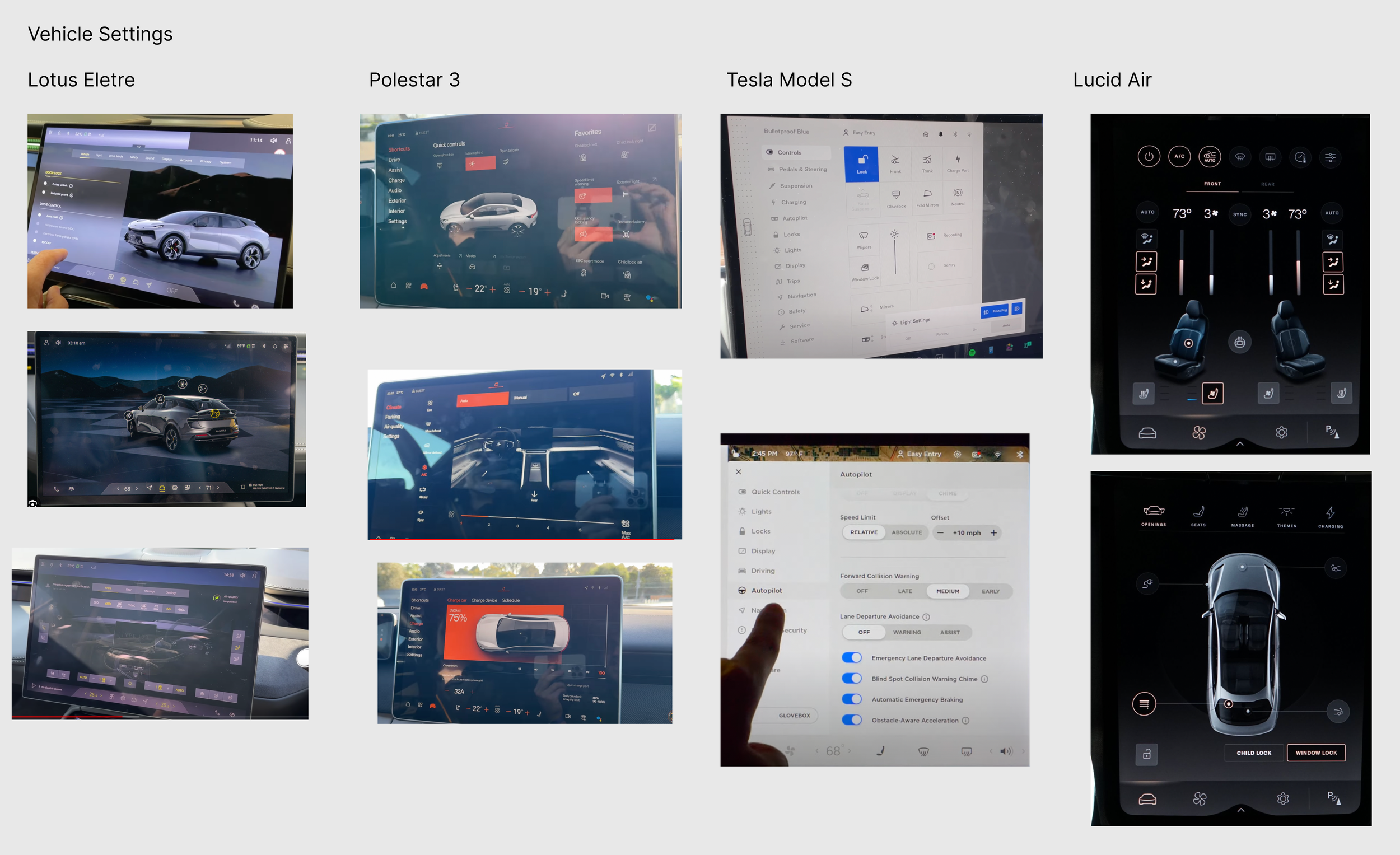
To determine what best practices innovative EV SUV companies are currently doing for their multi screen infotainment systems I conducted a benchmarking analysis. Using the website Screens alongside YouTube videos of car interiors, I was able to conduct my benchmark and take pictures of the screens to hone in on the certain features of the screen alongside my notes.
Given the list of required features the screens must include and Aurora’s brand mission, I decided to benchmark electric SUVs and cars that aligned with Aurora’s wants and brand needs such as:
Lotus Eletre
Polstar 3 & 4
Lucid Air
Tesla Model S
The key features I was looking for during my benchmark were how these brands incorporated the:
Navigation Bar
Driver’s Display
Vehicle Settings Page
Identifying the Users
Who is going to be driving the Aurora Momentum? Who will you become?
Purchasing a vehicle is not a small decision. A vehicle is meant to represent who you are or who you aspire to be. Therefore, creating a general idea of who the niche group of people this vehicle is being designed for was an important part of the discovery phase.
The design brief stated that Aurora’s mid-level SUV, Momentum, was designed for families and individuals who lead active lifestyles and require a versatile vehicle that can keep up. They appreciate the value proposition of an EV and the additional features the mid-level variant offers.
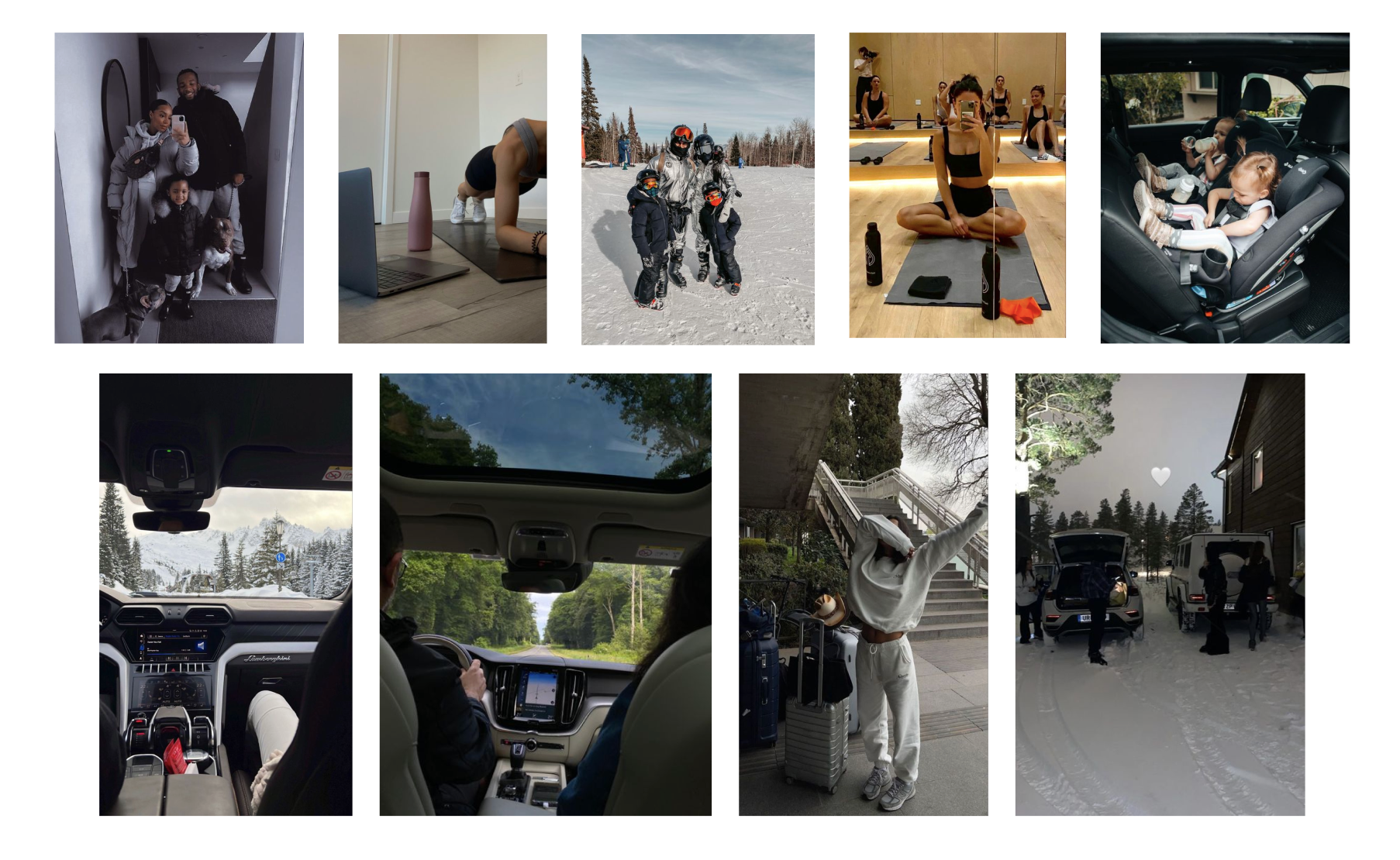
Through the creation of a photo collage, I was able to envision who the user of the Momentum is going to be.
Aurora Momentum drivers:
Have active lifestyles
Always on the go
Middle class adults
Young families
Appreciate aesthetic lifestyles
Like luxurious things, but not the price tag

Ideation
Brainstorming Sessions
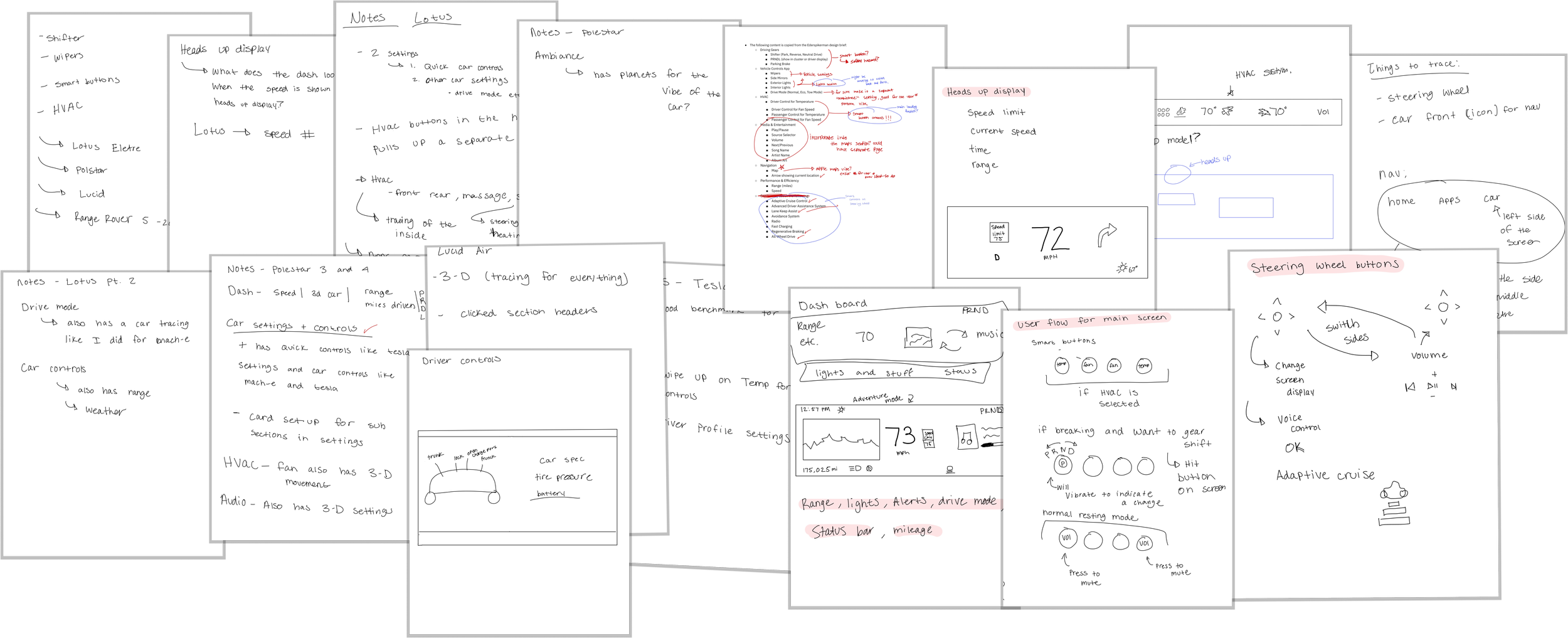
Multiple rounds of brainstorming sessions took place to figure out the information architecture of the three screens, the steering wheel buttons, and the four smart buttons.
In the brainstorming and ideation phase of this project, I embarked on a creative journey to explore various design possibilities for Aurora's Momentum model. With knowledge of the target user group, benchmark analysis, and a deep understanding of Aurora's brand ethos, I engaged in an iterative process of sketching and ideation of the information architecture and flow of the screens.
Through my exploratory process, I experimented with different layout structures, interface elements, and visual aesthetics, all with the goal of creating an intuitive and visually appealing user experience, while continuing to be innovative. Each sketch represents a moment of inspiration and strategic decision-making, ultimately contributing to the development of a comprehensive design solution that addresses both user needs and business objectives.
Style Ideation
Brainstorming the style of the screen was also an important factor in the final design. Since Aurora is a concept company, there was no initial branding or personality of the brand. Therefore I had to create the Aurora brand through photo collages and logo creation. Ideating the brand allowed me to create the screens with the background and style that Aurora UX designers would do on the screens. I then created a style guide for the design that resonated both with the targeted users and the Aurora Momentum brand. Since these are only wireframes, the color guide will host the different shades of black and white.
Style Guide
The logo of the Aurora Momentum is simply just “Aurora” in a minimalistic yet futuristic font.
I decided to create a slogan for the Momentum to encapsulate the target users’ personality and the functionality of the SUV. “Continue moving forward” is the Momentum’s slogan because it embodies the fact that the SUV is quality and made for those who are always moving forward whatever that may be in their lives.
The mood board photo collage is meant to visually show the aura of the Aurora Momentum. As shown, the Momentum is a dynamic and sleek vehicle which is what I based the screen design upon.
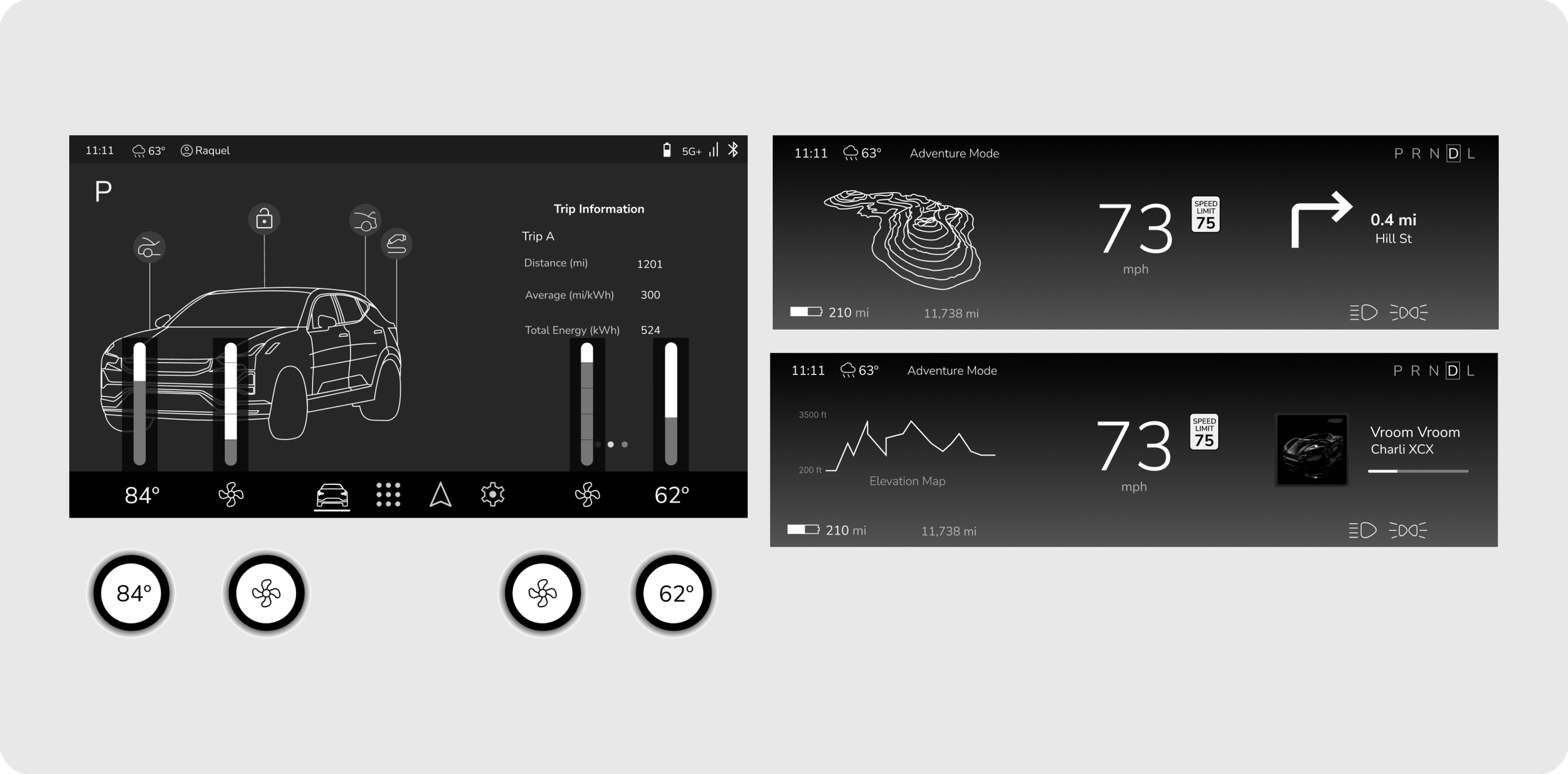
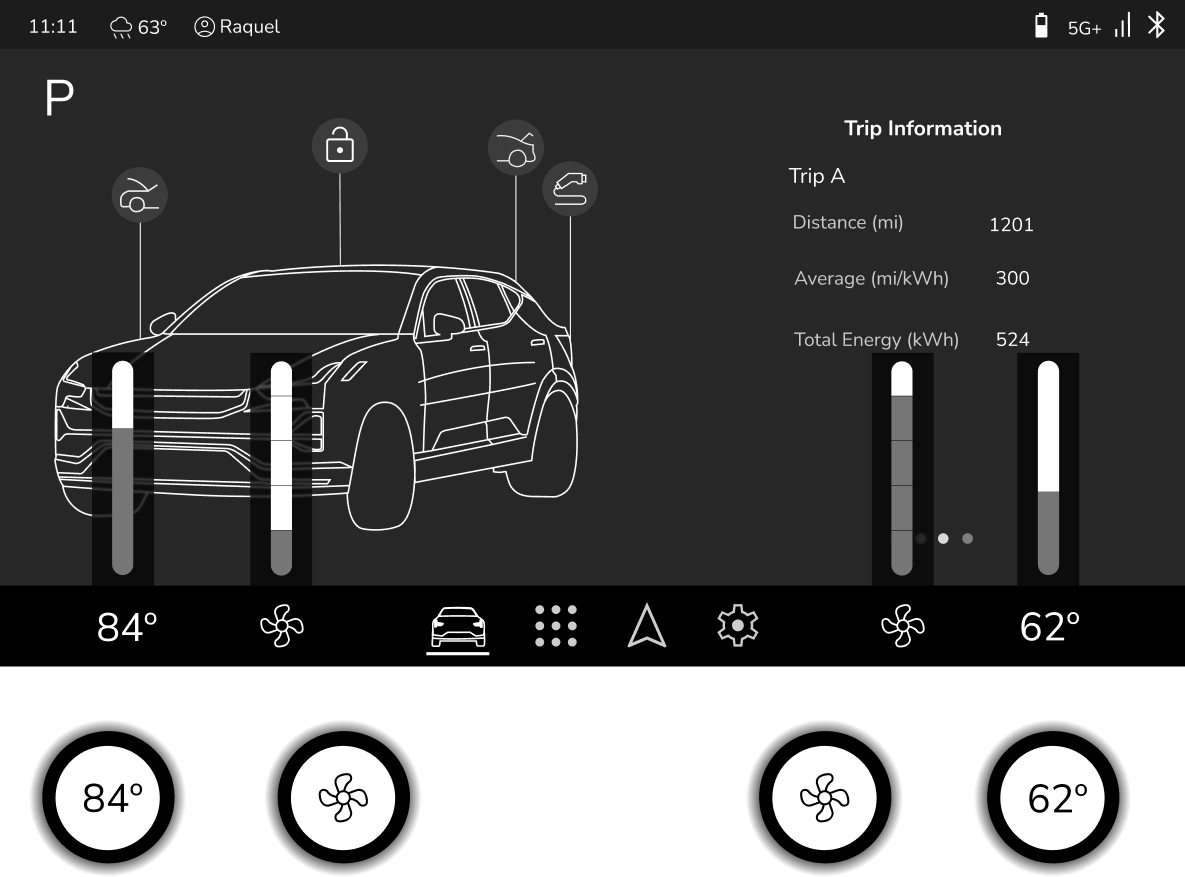
Final Wireframes
Key Design Decisions
Customizable Driver’s Display
Users can change the media information on the drivers display using the steering wheel buttons
A customizable driver’s display allows the user to choose their own driver’s display layout for their personal or daily needs. The user can display media such as music and navigation directions.
Driving modes have different content that can be displayed.
Due to the adventurous nature of the users, it was key to emphasize the adventure aspects that the Momentum offers such as the “Adventure Mode” driving mode on the driver’s display
Integrated search in navigation with location details and community features
To fit the active and adventurous lifestyle of the Momentum consumer, there is a 3-D model of the elevation and hiking trails (or off-road trail) of the destination.
Star ratings of hiking and “adventure” locations from other Momentum drivers.
Integrated search and details of popular “adventure” locations allows the user to feel a sense of community and makes planning the next trip fast.
The user can save this location to their profile for a different time.
Smart Buttons for HVAC, Gear Shift, and Volume
The four smart buttons are designed for quick and intuitive HVAC control, gear shifting, and adjusting the volume without having multiple physical buttons.
These buttons change based on the display screen the user is currently on and also whether a button on the screen was clicked.
There is no physical PRND handle or button in the car. Therefore I designed one of the static buttons to host the PRND. Once the PRND button is pushed, the parking brake activates.
Both the drivers and passenger sides have access to a volume control to make changing the volume accessible for both users.

Key Takeaways
Adaptation and Innovation
Designing in the automotive space has taught me the importance of continuous innovation. Due to the many legal rules and regulations governing this industry, the design process must be highly adaptive and iterative. However, despite these constraints, the automotive space is rapidly evolving, particularly in the realm of screen designs and UX principles, which remain relatively untapped. This environment of innovation pushed me to think beyond conventional uses for in-car screens, allowing me to explore what the potential user might need beyond the traditional functionalities found in vehicles.
Designing for Saftey
This project taught me the importance of designing for safety in high-stakes environments like driving, where every interaction needs to be quick, intuitive, and distraction-free. Prior to this experience, I have never had to design with the thought of keeping the user physically safe while using my product. Ultimately, this experience has deepened my understanding of how thoughtful design can significantly enhance both usability and safety in automotive contexts.